Lステップ 回答フォーム css 273441
お問い合わせ内容 確認画面 作成 confirmphp フォルダ contact コードをコピーするフォームブリッジのカスタマイズ このトピックの更新をメールで受け取る 新規投稿 新規投稿とコメント 新規投稿 最新の投稿で並べ替え 最新の投稿 最近のアクティビティ 投票 コメント スレッド フォームブリッジにて、郵便番号入力⇒住所(3か所Lステップの回答フォームとリマインダ配信でセミナー申込ドタキャン率0%を実現! If playback doesn't begin shortly, try restarting your device Videos you watch may

Lステップの回答フォームを活用する5つのメリット より詳細なデータが取れる Lineマーケターいぶきのlステップ攻略ブログ
Lステップ 回答フォーム css
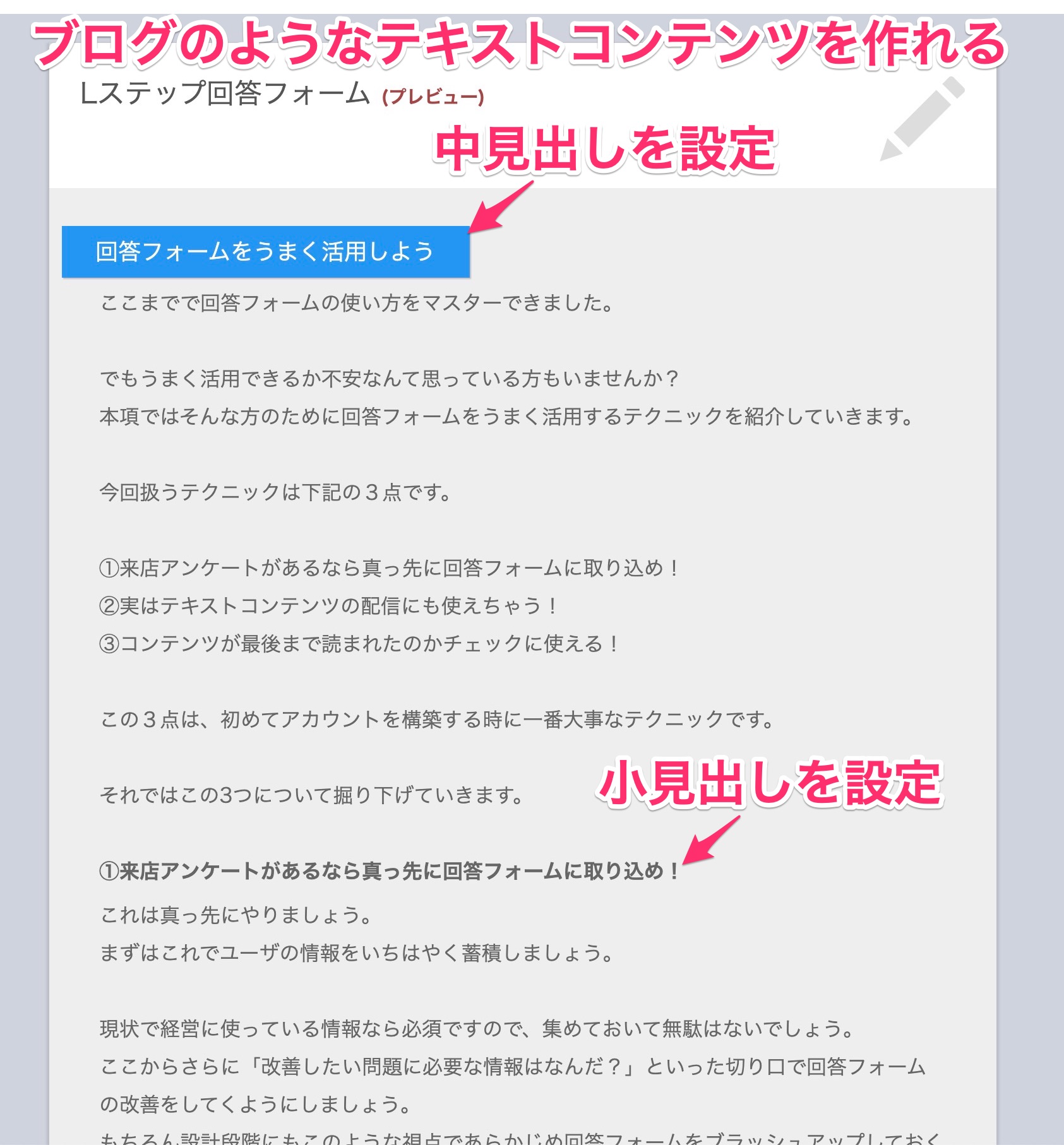
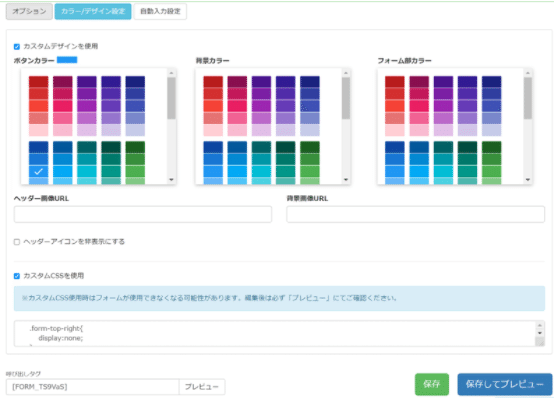
Lステップ 回答フォーム css-Lステップ回答フォームカスタムcssでヘッダー画像サイズを自由に変える方法 Lステップのヘッダー画像のこんなところでつまづいてませんか? ・ヘッダーサイズが細すぎるけど変更できない ・鉛筆マークが邪魔 ・自在にサイズを変えたい 今回は上記の解決に絞って情報をお伝えします!Clip studio paint ex 公式ガイドブック 作例データ;




lステップの回答フォームの作り方を画像付きで一から超丁寧に解説 Lineステップマーケティングマスターブログ
#ワンダフルステップ 30 #今日の積み上げ 23 ;今すぐ30日間無料で「サルわか」を始める 選べる3プラン ライトプラン 1,980円 (税込2,178円)、 スタンダードプラン 4,980円 (税込5,478円)、 プロプラン 9,800円 (税込10,780円) *上記はシステム利用料の月額料金となります。 公式LINEの自動化を気軽にスタート こんばんは。お世話になります。Progateの「HTML & CSS 道場コース 初級編」の「お問い合わせフォームを作ろう」という問題です。 contactformクラスの中のsectiontitleクラスの「お問い合わせ」というテキストが左端に
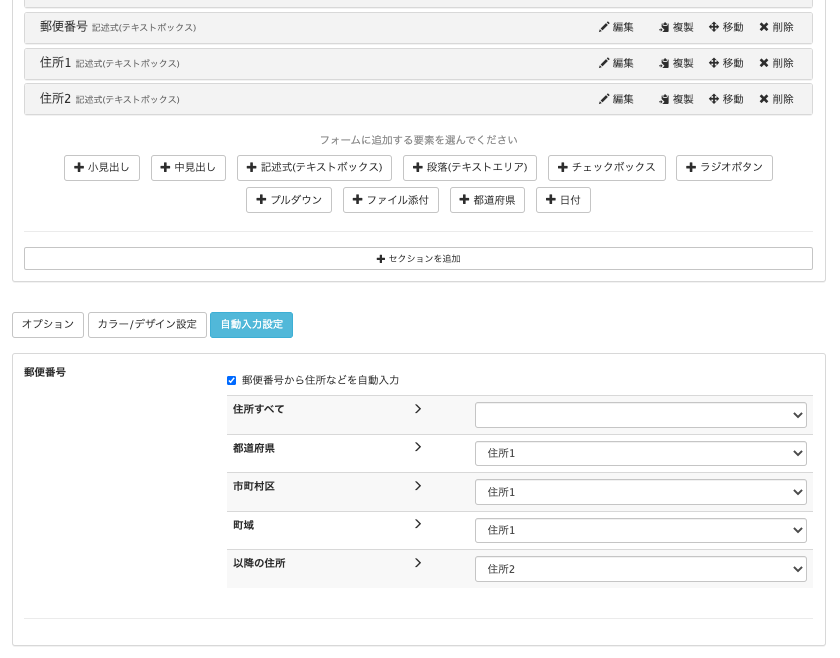
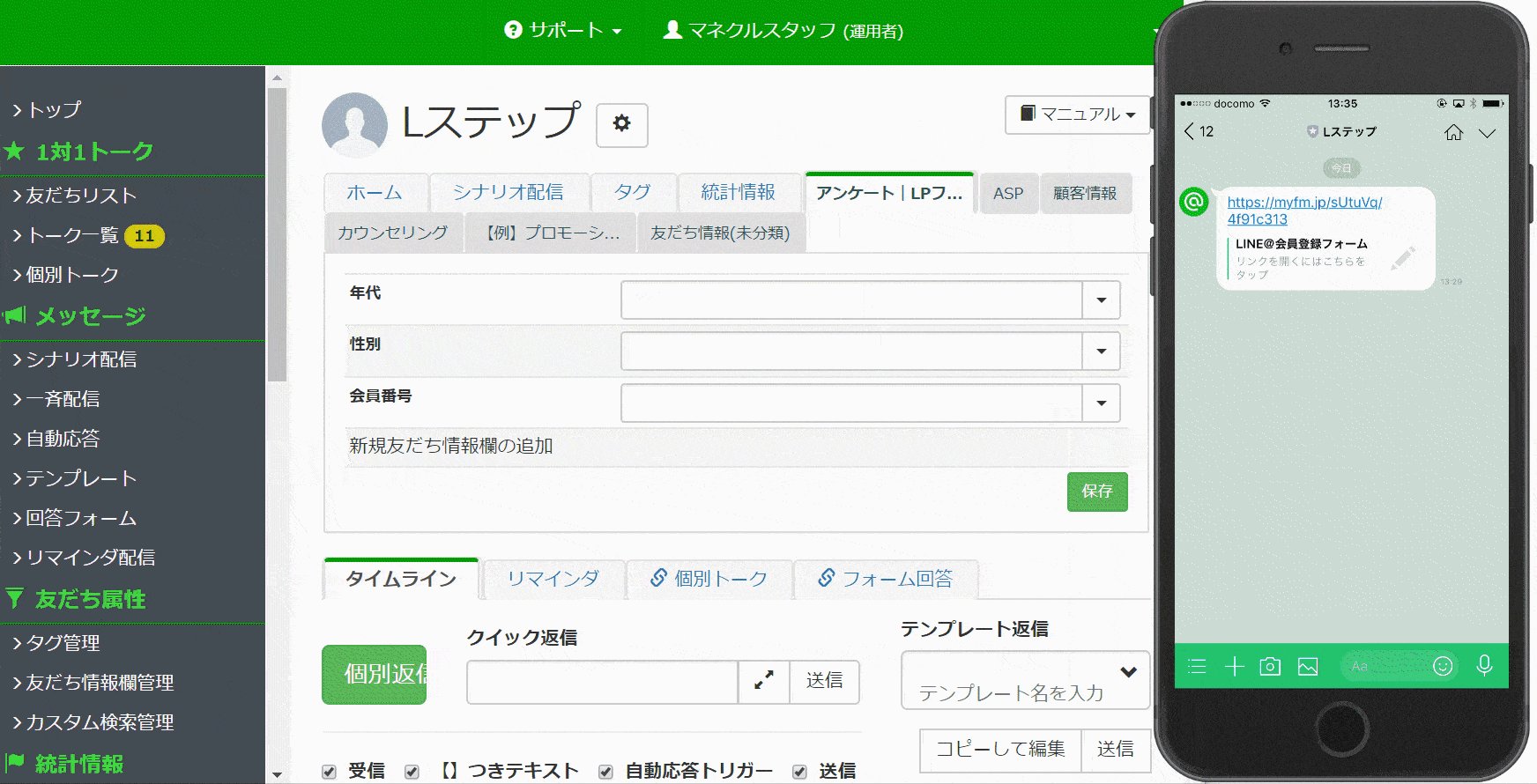
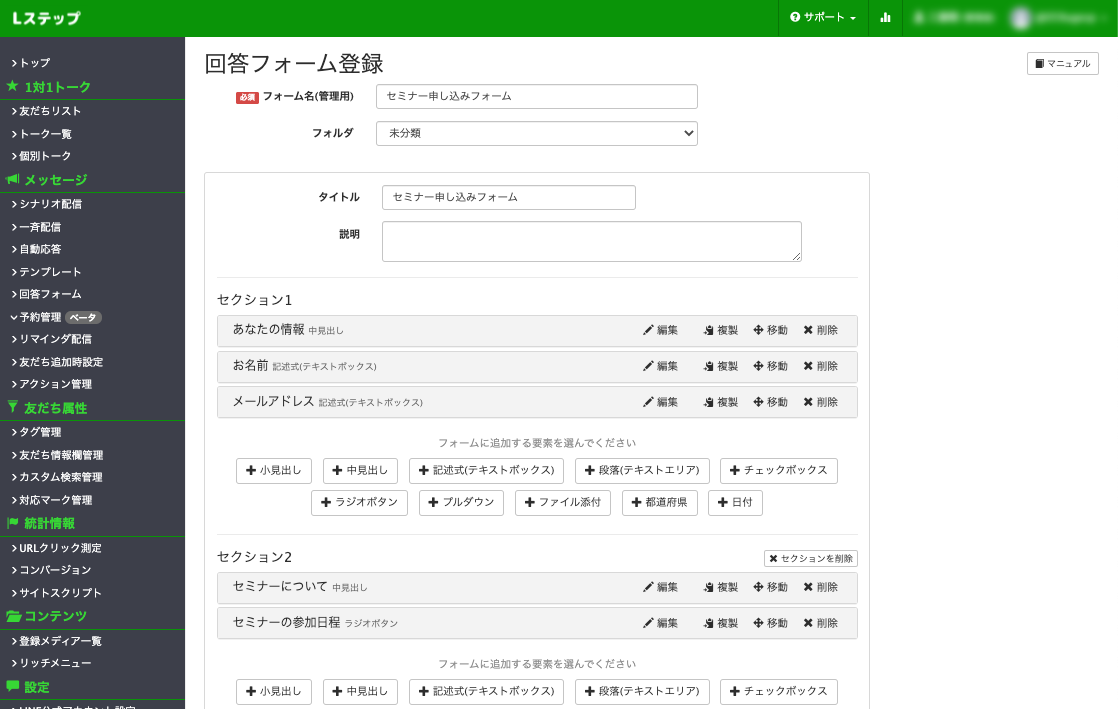
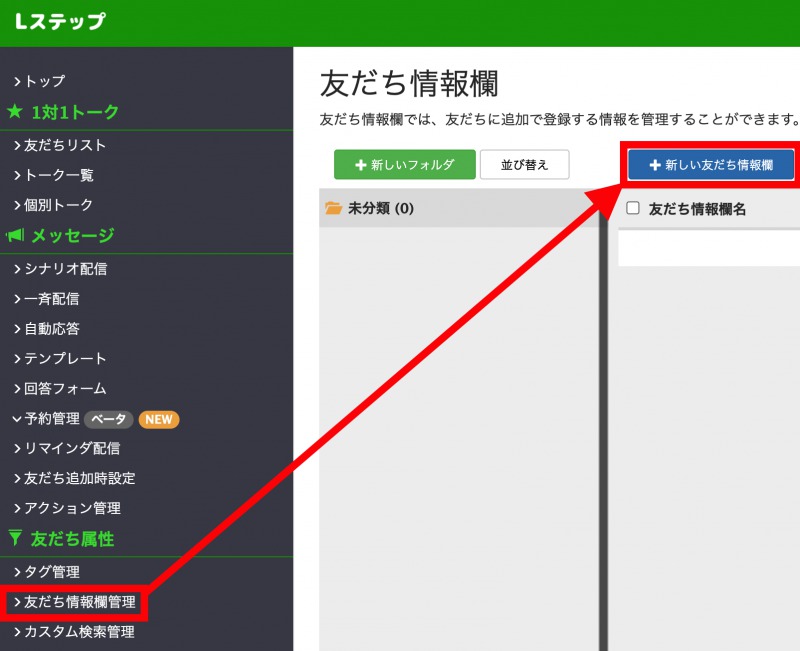
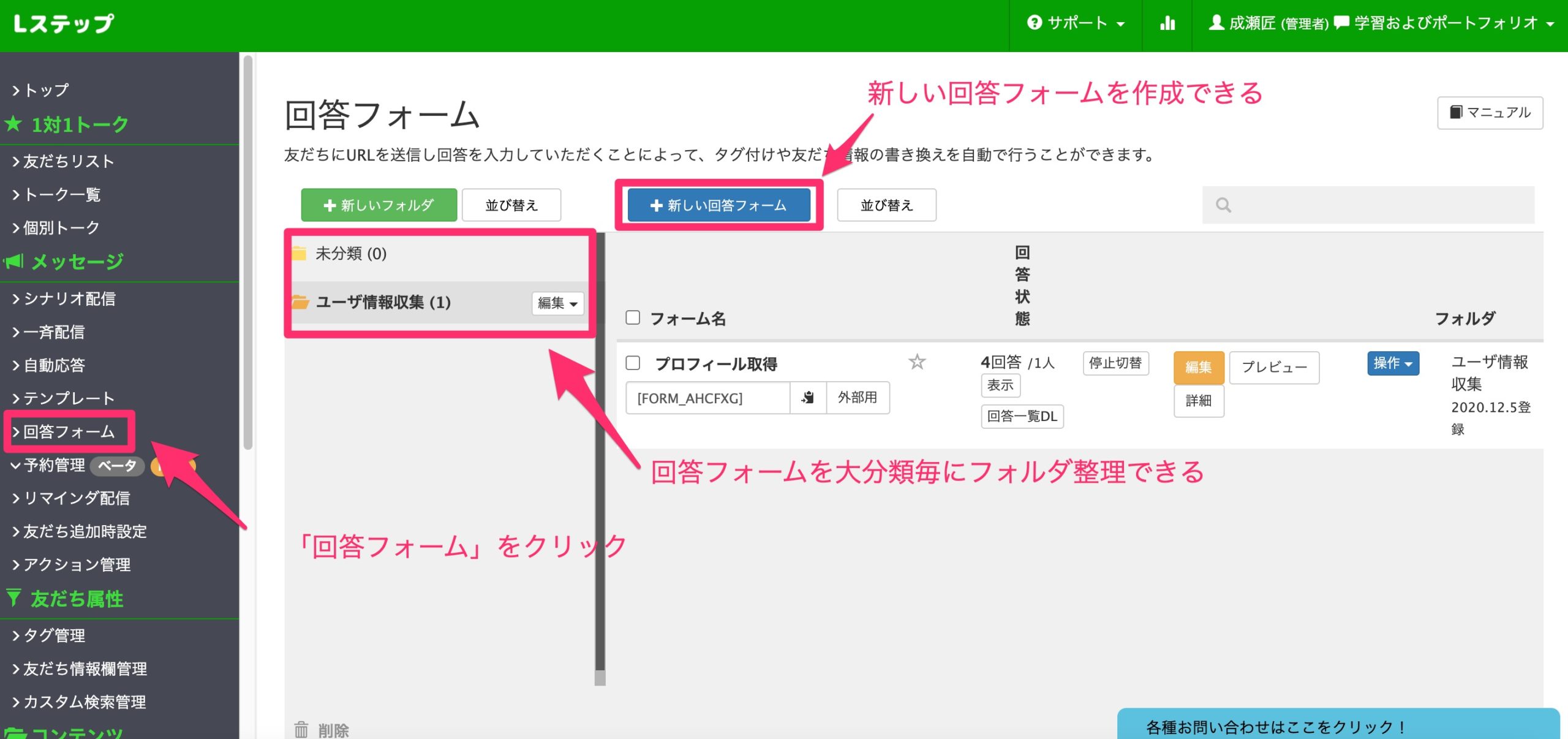
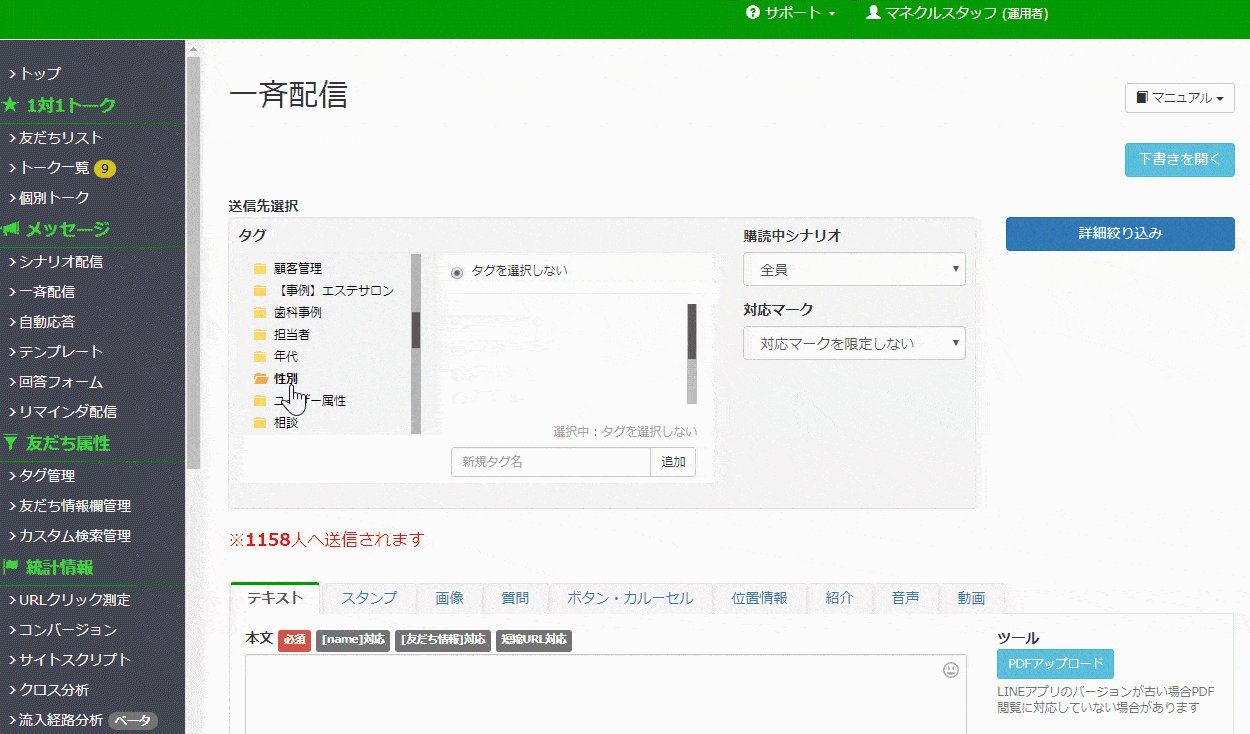
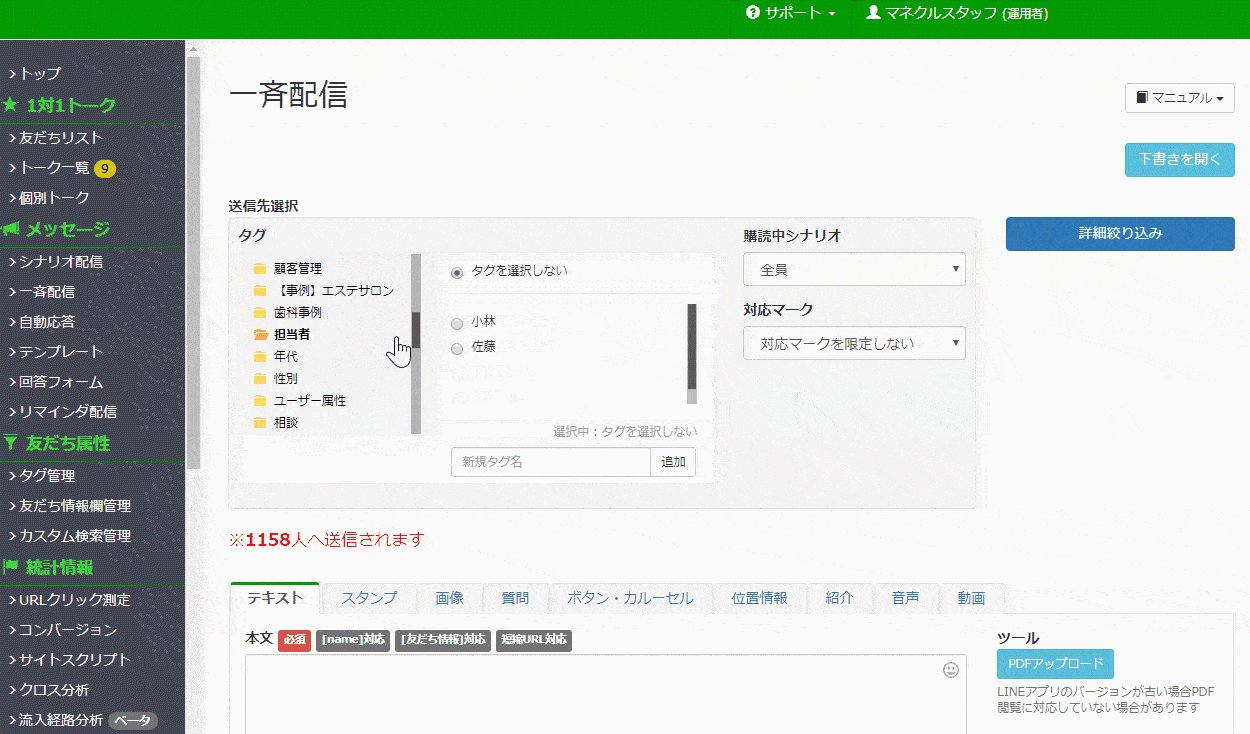
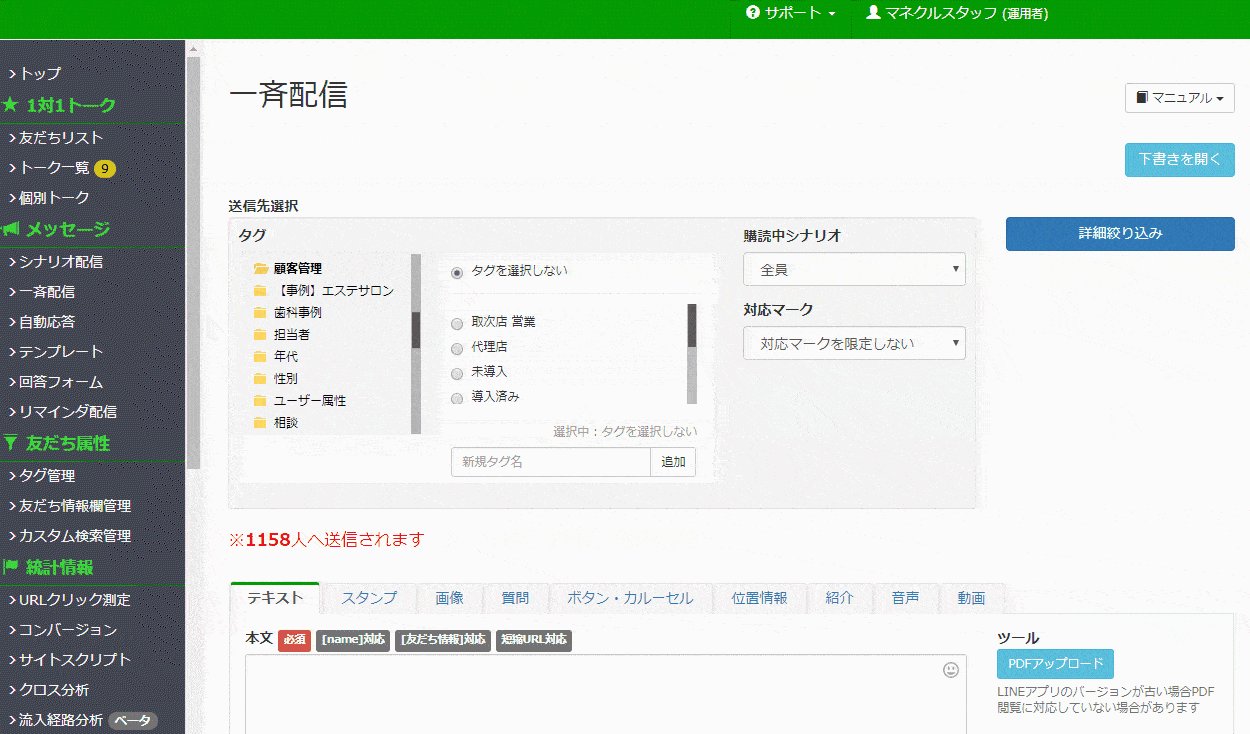
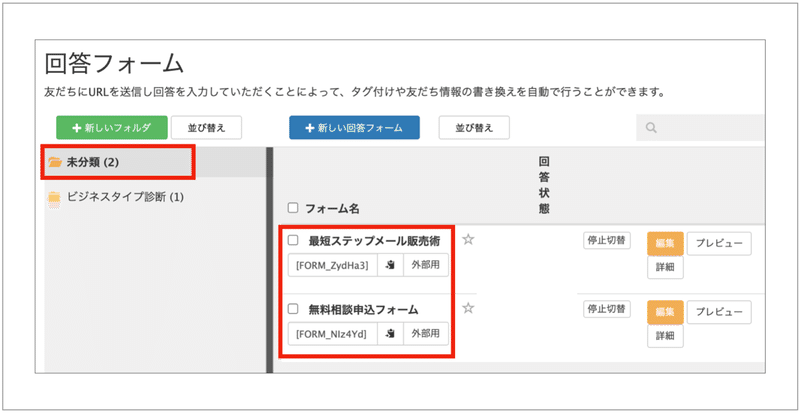
lステップの「 回答フォーム 」では、アンケートやお申込みのフォームを簡単に作成する事ができます。 入力された情報は自動で蓄積されるので、フォームの回答結果をセグメント配信(絞り込み配信)やグループ分けに活用できます。Hdd ssd コピー データくお問い合わせ内容 入力画面 作成 inputphp フォルダ contact コードをコピーする
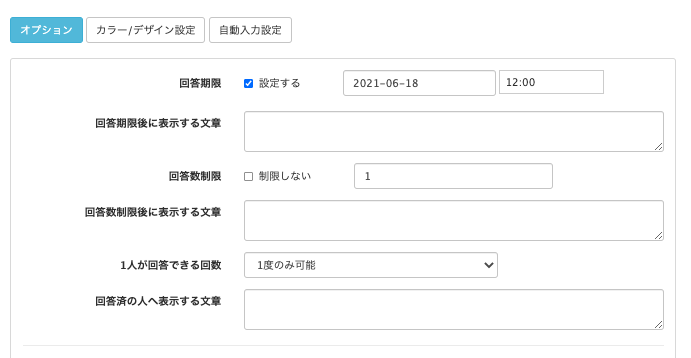
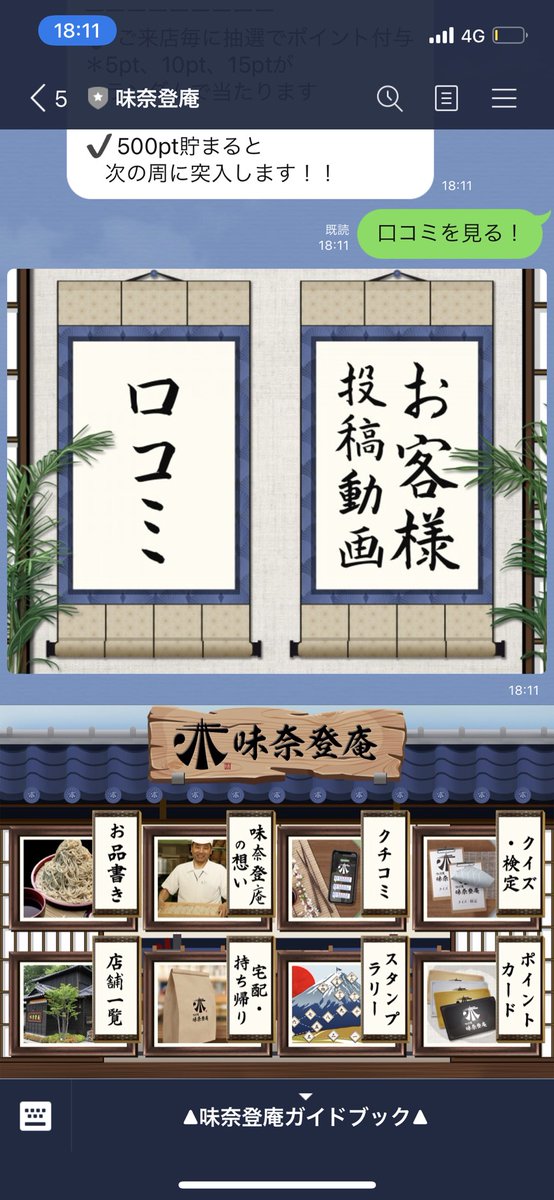
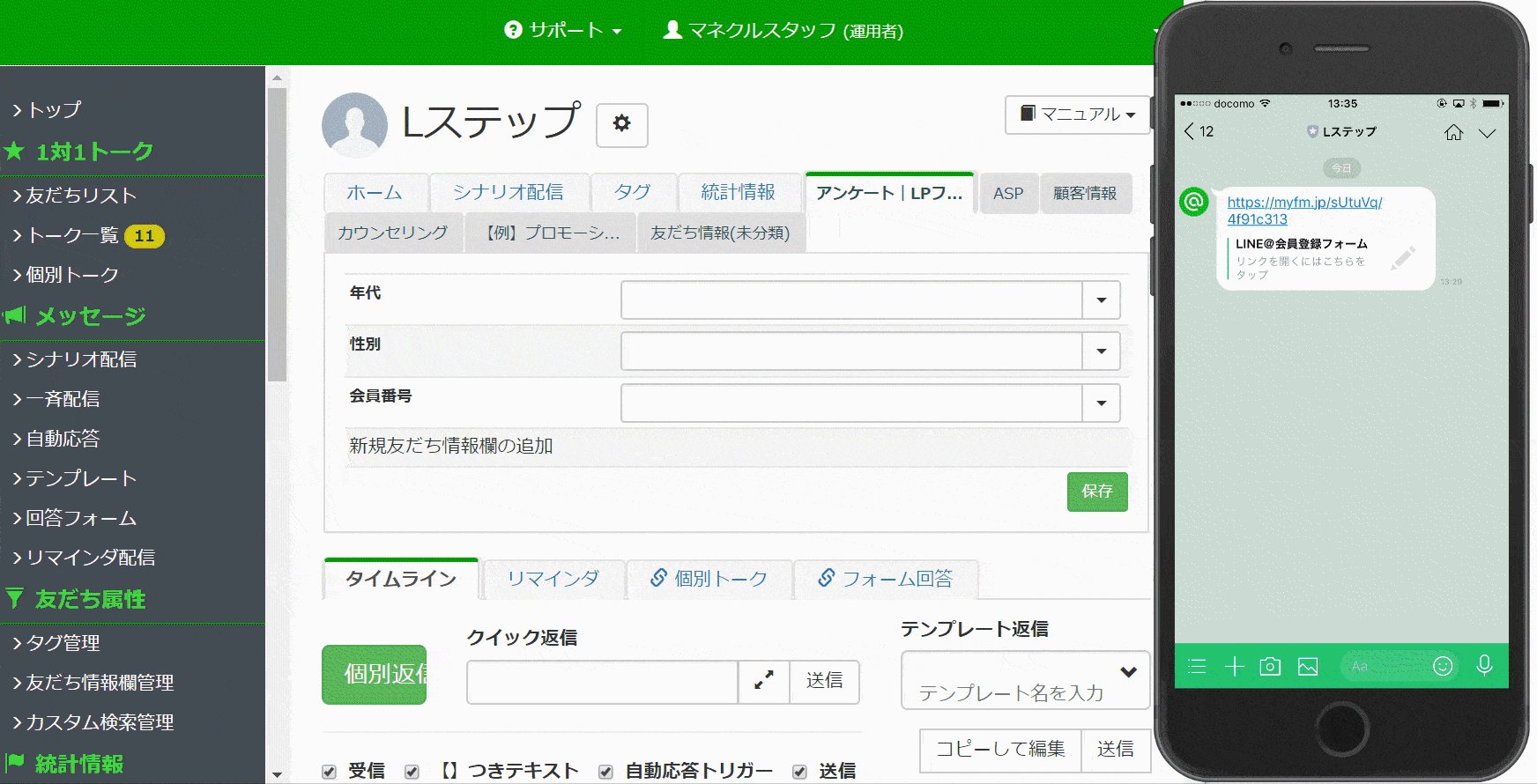
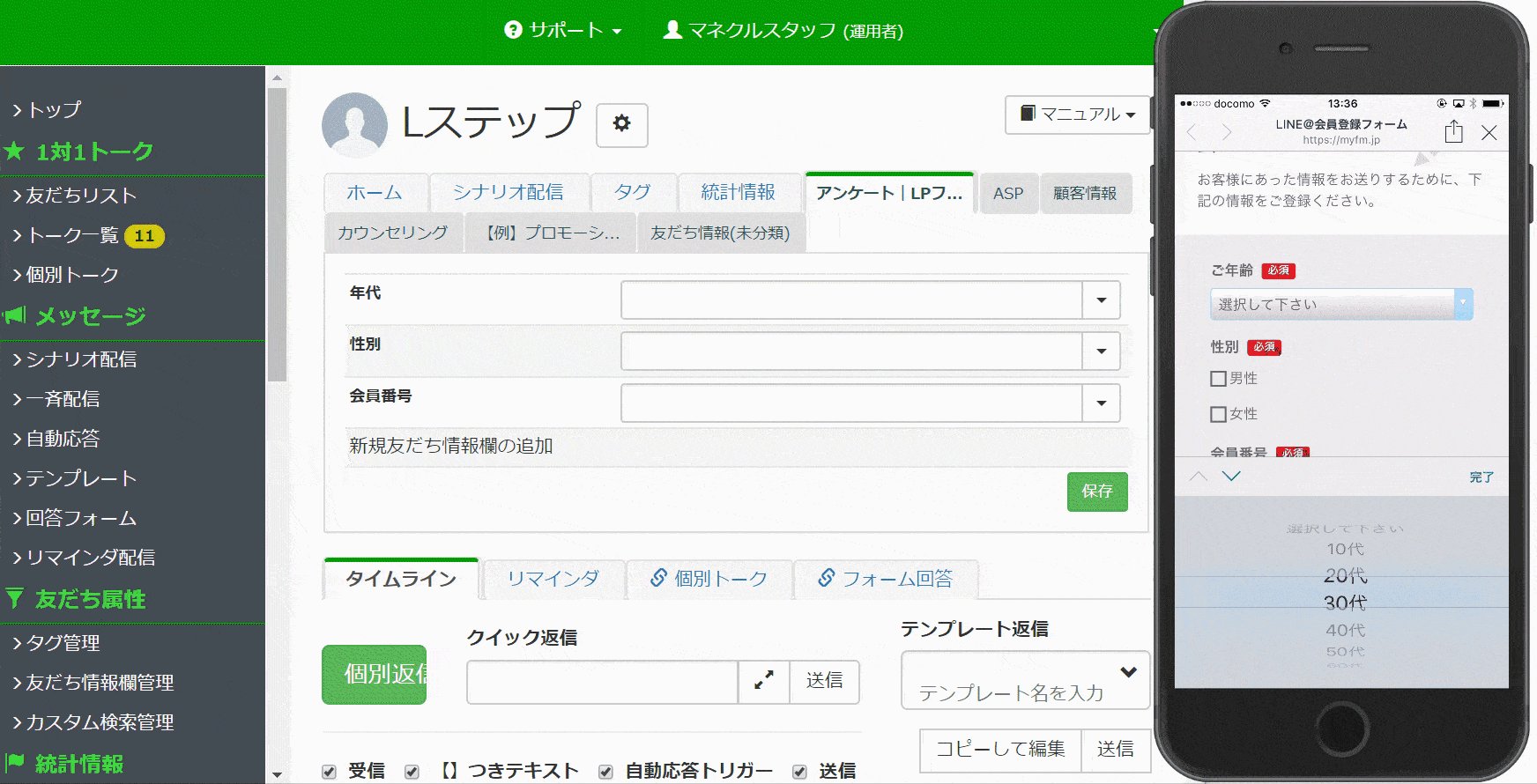
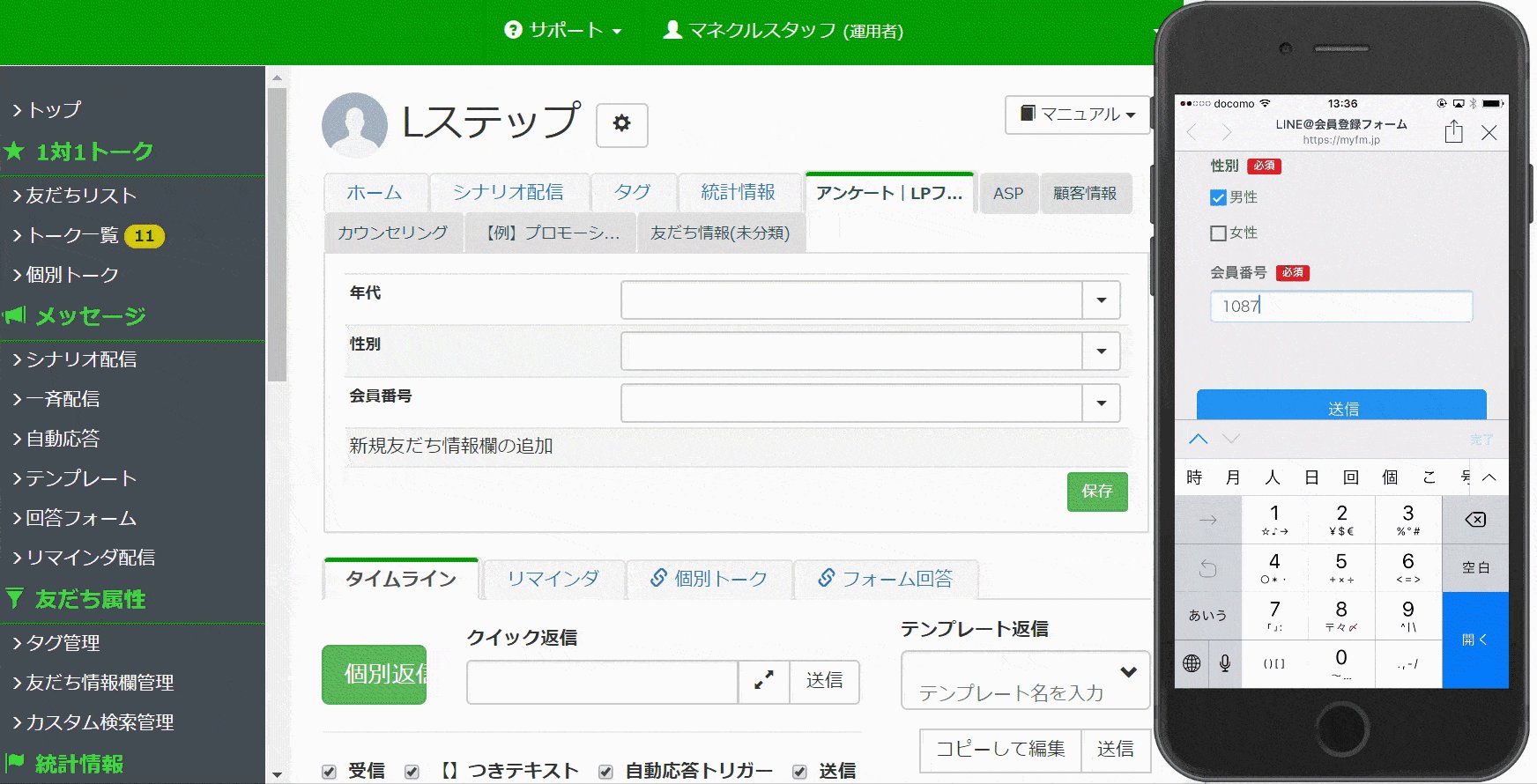
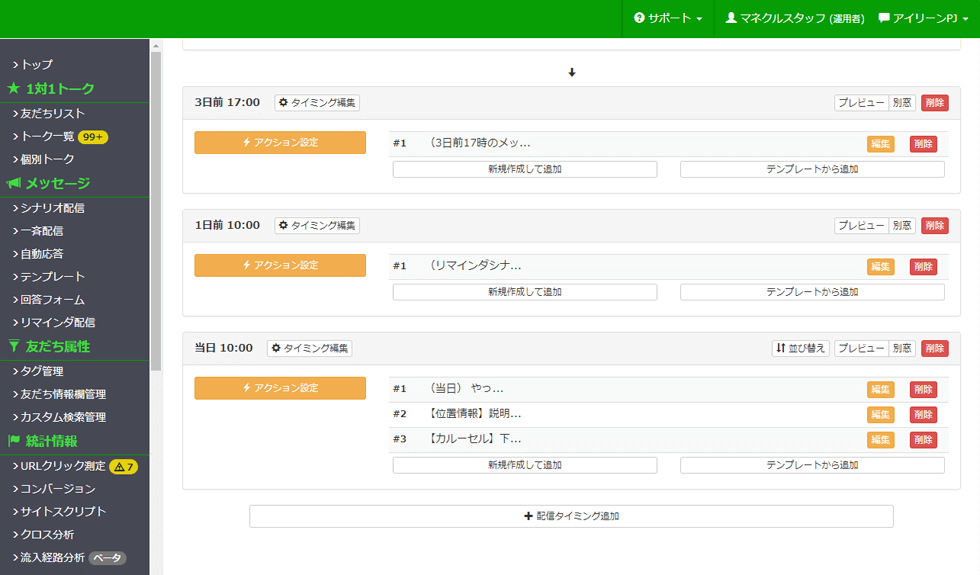
#Lステップ 回答フォームの呼び出し方 ①メッセージ中にリンクを入れる ②カルーセルの選択肢のアクションで指定 →タップで回答フォームが開き、リンクが出ないので見た目スッキリ ③リッチメニュー領域タップのアクションで指定 →タップで回答フォームが開き、リンクが出ないので見たカスタムプロパティ (CSS 変数やカスケード変数と呼ばれることもあります) は、 CSS の作者によって作成され、文書全体で再利用可能な特定の値を含むエンティティです。それらは、カスタムプロパティ記法 (たとえば、maincolor black;) によって設定し、 var() 関数 (たとえば、 color var(機能 詳細 フォーム作成 フォームの作成数に上限はなく、いくつでも作成可能 フォームURL生成 作成したフォームにアクセスできるURLを自動で生成 iframe埋め込みコード 自社のホームページなどにフォームを埋め込むためのコードを生成 フォームデザイン




簡単3step Lステップのアンケートの作り方を徹底解説 答えてもらう3つのコツも紹介 ワンダフルワイフブログ




Lステップの回答フォームを活用する5つのメリット より詳細なデータが取れる Lineマーケターいぶきのlステップ攻略ブログ
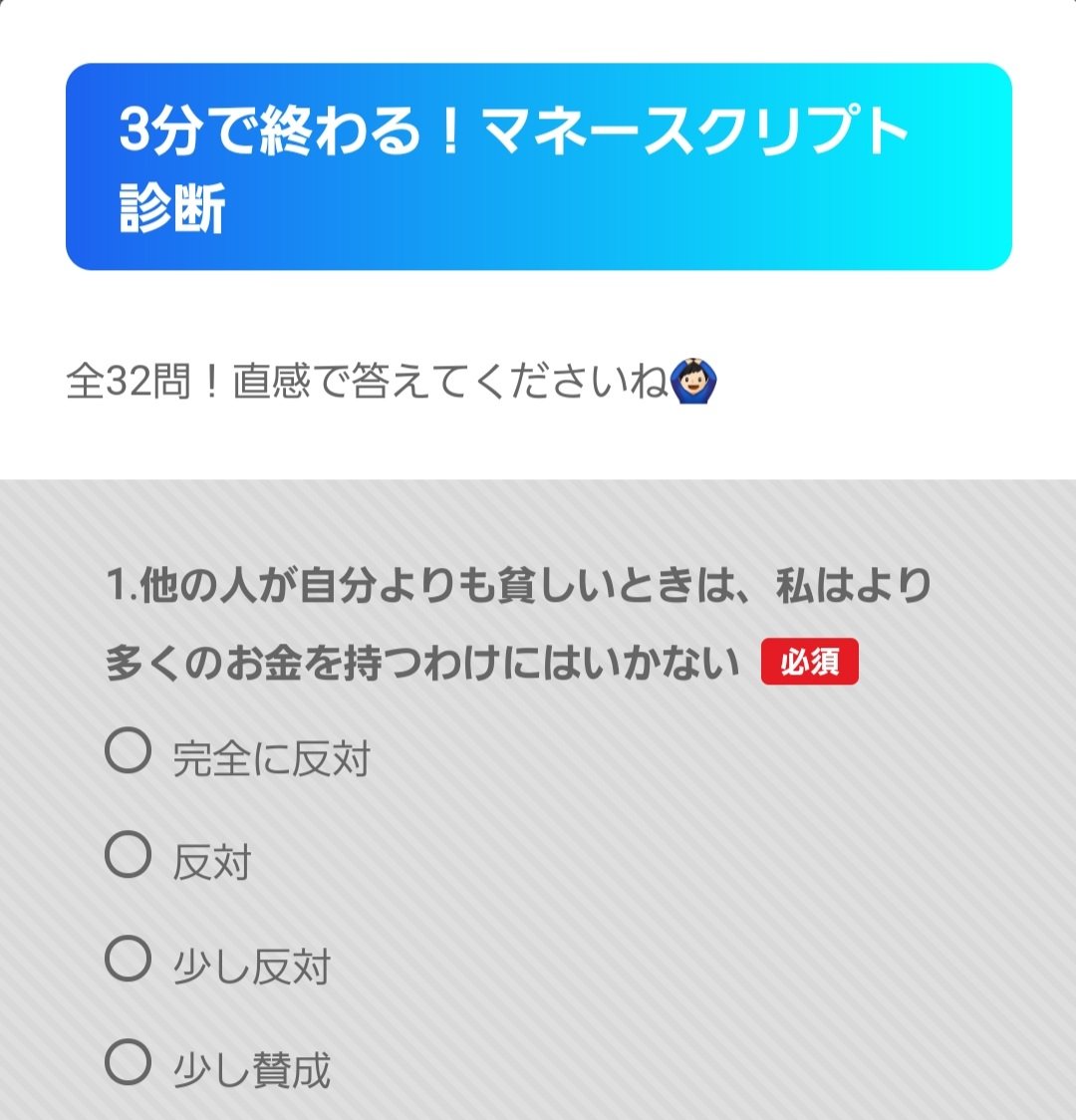
回答フォームの「アンケート」に回答後 4、Lステップ 「回答フォームアンケートの設定」 Created Date 4/9/21 AM「ぶっちゃけ、lステップの回答フォームって 使う意味あるの?」 「lステップの回答フォームを使うとどんなメリットがあるの」 「どうやって使ったらいいのかわからん!!」 と思っている方はぜひ最後まで聞いてみて下さい! 目次 000 lステップで回答フォームを使う5つのメリット 409ผู้ใช้งาน email protected 入学者00名超 34 ;




Lineステップの回答フォーム設置方法とメリットをわかりやすく解説 Youtube



1
HTML入門タグ~入力フォームを作成してみよう~ HTML文書に タグ を使うと、ユーザーがデータを入力することの出来る「お問い合わせページ」や「アンケートページ」などを作成することができます。 入力フォームは大きく分けてフォームの#Lステップ 18 #プログラミング初心者 4 #営業 2 ;#5 lステップ 回答フォーム lステップの魅力を語る 是非、lineの最強ツールであるLステップを活用し、あなたのビジネスを成長させるお手伝いをさせて下さい!! まずは気軽にご相談ください。 lineでお友達になってください。 lineでお友達になると




Lステップ 友だち追加時アンケートの設定方法 回答率が上がる工夫も紹介 S Stager エス ステージャー




lステップの回答フォームの作り方を画像付きで一から超丁寧に解説 Lineステップマーケティングマスターブログ
Search the world's information, including webpages, images, videos and more Google has many special features to help you find exactly what you're looking forWebフォーム作成システム「SPIRAL®」なら、Webの知識がない方でもマルチデバイス対応のWebフォームをかんたんに作成できます。 デザインはテンプレートからの選択の他、HTML、CSS、Javascriptを利用して作成することも可能です。 お問い合わせ・資料請求 デモAyaka 国際派マーケターめざす ️ 26




lステップの回答フォームの作り方を画像付きで一から超丁寧に解説 Lineステップマーケティングマスターブログ




Lステップを使いこなす 回答フォームの使い方 効果的な訴求を実現 Fulfilling Life
無料でEFO対策済みフォーム作成 フォームアンサー コンバージョン率を測定できるEFO対策済みフォーム作成! フォーム管理 問合せ対応可能 Form Answer 無料利用申込みから5分で利用開始! 画像認証付でフォームスパム対策が簡単! パンくずリストのCSSデザイン例12 ここからはパンくずリストのCSSデザイン例を紹介します。例として使用するHTMLコードは以下になります。CSSで指定するセレクタ(class名など)は、必要に応じて変更して頂ければと思います。 classとは セレクタとはカスタマイズについて ※JavaScript, CSSでのカスタマイズについては、サポート対象外となります。 個別フィールドのスタイルの変更は、CSSではなくJavaScriptで行って下さい。 カスタマイズに必要な情報は下記を参照ください。 フォームブリッジの




Lステップの回答フォームを使いこなそう 後編




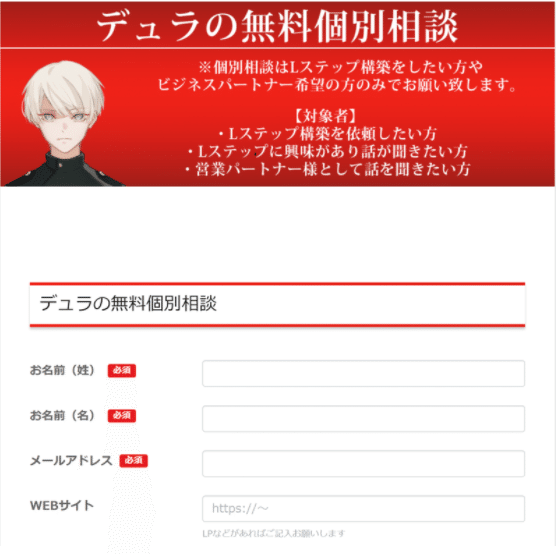
Lステップ回答フォーム カスタムcssでヘッダー画像サイズを自由に変える方法 デュラ Note




Lステップ 回答率を倍増させるアンケートの作り方 具体例もセットで紹介 Line Step Mastery Blog




Lineをステップ配信できるツール Lステップ Line顧客管理ツール Lステップ




月100万円 Lステップ導入方法 も夢じゃない どせぜんの雑記 Macbook Airで稼ぐ大学院生の挑戦の記録




Lステップ 友だち追加時アンケートの設定方法 回答率が上がる工夫も紹介 S Stager エス ステージャー




Lステップの回答フォームを活用する5つのメリット より詳細なデータが取れる Lineマーケターいぶきのlステップ攻略ブログ




Lステップの回答フォームを使いこなそう 後編




Lステップ回答フォーム カスタムcssでヘッダー画像サイズを自由に変える方法 デュラ Note




Lステップ 回答フォームの設定方法 北野 ビジネステク Note




Lステップ 友だち追加時アンケートの設定方法 回答率が上がる工夫も紹介 S Stager エス ステージャー




秘伝 Lステップの回答フォームを使いこなす4つのコツ 基本的な機能も完全網羅 Line Step Mastery Blog



1




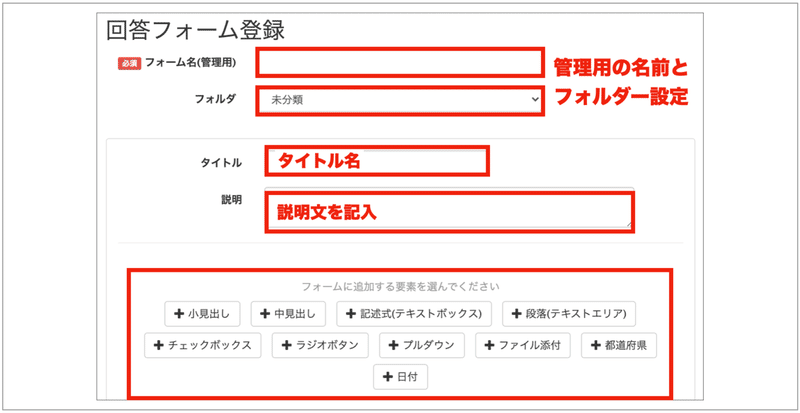
lステップの回答フォームの作り方を画像付きで一から超丁寧に解説 Lineステップマーケティングマスターブログ




キヨマサ Lステップ マーケティング Kiyomasa Lien Twitter



1




Lステップの回答フォームを活用する5つのメリット より詳細なデータが取れる Lineマーケターいぶきのlステップ攻略ブログ




むとうりょう Ryo Muto11 Twitter




しおっち Lineのこと任せてや 回答フォームのカスタムcssでlp化 Lステップ のカスタムcssを使えば デザインが自由になり Lpを作っちゃうことも可能です センスある人に限ります センスどこかに落ちてませんか




タッキー Lineメディアクリエイター Tackey227 Twitter




lステップの回答フォームの作り方を画像付きで一から超丁寧に解説 Lineステップマーケティングマスターブログ




てら 反応が取れるlステップのプロ Koki Terasaki Twitter




Lステップ回答フォーム カスタムcssでヘッダー画像サイズを自由に変える方法 デュラ Note




Lステップの回答フォームを活用する5つのメリット より詳細なデータが取れる Lineマーケターいぶきのlステップ攻略ブログ




Lステップの回答フォームを活用する5つのメリット より詳細なデータが取れる Lineマーケターいぶきのlステップ攻略ブログ




Lステップ 回答率を倍増させるアンケートの作り方 具体例もセットで紹介 Line Step Mastery Blog




lステップの回答フォームの作り方を画像付きで一から超丁寧に解説 Lineステップマーケティングマスターブログ




Lステップ 回答フォームの設定方法 北野 ビジネステク Note




Lステップの回答フォームを使いこなそう 後編




lステップの回答フォームの作り方を画像付きで一から超丁寧に解説 Lineステップマーケティングマスターブログ




lステップの回答フォームの作り方を画像付きで一から超丁寧に解説 Lineステップマーケティングマスターブログ




秘伝 Lステップの回答フォームを使いこなす4つのコツ 基本的な機能も完全網羅 Line Step Mastery Blog




Lineをステップ配信できるツール Lステップ Line顧客管理ツール Lステップ




Lステップの回答フォームを活用する5つのメリット より詳細なデータが取れる Lineマーケターいぶきのlステップ攻略ブログ




簡単3step Lステップのアンケートの作り方を徹底解説 答えてもらう3つのコツも紹介 ワンダフルワイフブログ




Lステップの回答フォームを使いこなそう 後編




Lステップの代わりになる代替サービス 似ているサービス一覧 クチコミネット




Lステップを使いこなす 回答フォームの使い方 効果的な訴求を実現 Fulfilling Life




使わな損 Lステップ回答フォームの5つのメリット 活用事例も紹介 Lineステップマーケティングマスターブログ




Pi3veupy7jhwtm




秘伝 Lステップの回答フォームを使いこなす4つのコツ 基本的な機能も完全網羅 Line Step Mastery Blog




lステップの回答フォームの作り方を画像付きで一から超丁寧に解説 Lineステップマーケティングマスターブログ




Lステップ回答フォーム カスタムcssでヘッダー画像サイズを自由に変える方法 デュラ Note




月100万円 Lステップ導入方法 も夢じゃない どせぜんの雑記 Macbook Airで稼ぐ大学院生の挑戦の記録




タップで回答できるバー形式の回答欄を作成する Br フォームデザインのカスタマイズ Vol 6 スパイラル ディベロッパーズサイト パイプドビッツ




Lステップ 回答フォームの設定方法 北野 ビジネステク Note




簡単3step Lステップのアンケートの作り方を徹底解説 答えてもらう3つのコツも紹介 ワンダフルワイフブログ




Lステップの回答フォームを使いこなそう 後編




Lステップ1 友だち登録時回答フォーム クーポン配信 シナリオ配信 Youtube




Lステップの回答フォームを活用する5つのメリット より詳細なデータが取れる Lineマーケターいぶきのlステップ攻略ブログ




Lステップの回答フォームを使いこなそう 後編




秘伝 Lステップの回答フォームを使いこなす4つのコツ 基本的な機能も完全網羅 Line Step Mastery Blog




Lステップの回答フォームを使いこなそう 後編




lステップの回答フォームの作り方を画像付きで一から超丁寧に解説 Lineステップマーケティングマスターブログ




lステップの回答フォームの作り方を画像付きで一から超丁寧に解説 Lineステップマーケティングマスターブログ




Lステップの回答フォームを使いこなそう 後編




Lステップの回答フォームを使いこなそう 後編




Lineをステップ配信できるツール Lステップ Line顧客管理ツール Lステップ




簡単3step Lステップのアンケートの作り方を徹底解説 答えてもらう3つのコツも紹介 ワンダフルワイフブログ




Lステップ回答フォーム カスタムcssでヘッダー画像サイズを自由に変える方法 デュラ Note




Lステップの回答フォームを活用する5つのメリット より詳細なデータが取れる Lineマーケターいぶきのlステップ攻略ブログ




Lステップの回答フォームを活用する5つのメリット より詳細なデータが取れる Lineマーケターいぶきのlステップ攻略ブログ




Pi3veupy7jhwtm




043 Lステップ回答フォームの作り方とできること Youtube




lステップの回答フォームの作り方を画像付きで一から超丁寧に解説 Lineステップマーケティングマスターブログ




Lステップ 回答フォームの設定方法 北野 ビジネステク Note




lステップの回答フォームの作り方を画像付きで一から超丁寧に解説 Lineステップマーケティングマスターブログ




Lステップを使いこなす 回答フォームの使い方 効果的な訴求を実現 Fulfilling Life



1




月100万円 Lステップ導入方法 も夢じゃない どせぜんの雑記 Macbook Airで稼ぐ大学院生の挑戦の記録




Lineをステップ配信できるツール Lステップ Line顧客管理ツール Lステップ




Lステップの回答フォームを使いこなそう 後編




こやぶ Line Lステップ構築 Koyabu93 Twitter




Lステップを使いこなす 回答フォームの使い方 効果的な訴求を実現 Fulfilling Life




秘伝 Lステップの回答フォームを使いこなす4つのコツ 基本的な機能も完全網羅 Line Step Mastery Blog




Lステップの代わりになる代替サービス 似ているサービス一覧 クチコミネット




回答フォームを入れるだけ Lステップで出来る通販事例を大公開 Youtube




Lステップの回答フォームを活用する5つのメリット より詳細なデータが取れる Lineマーケターいぶきのlステップ攻略ブログ




Lステップを使いこなす 回答フォームの使い方 効果的な訴求を実現 Fulfilling Life




043 Lステップ回答フォームの作り方とできること Youtube




lステップの回答フォームの作り方を画像付きで一から超丁寧に解説 Lineステップマーケティングマスターブログ




Lステップの回答フォームをお洒落にデザインします ブランドにあったデザインをカスタムcssで作成 その他 Webマーケティング 集客 ココナラ




S8h6xcyerqlbgm




Lineをステップ配信できるツール Lステップ Line顧客管理ツール Lステップ




Lineをステップ配信できるツール Lステップ Line顧客管理ツール Lステップ




Lステップ 回答フォームの設定方法 北野 ビジネステク Note




L Message エルメ Lineを活用してセールスを自動化させる てるくんブログ




lステップの回答フォームの作り方を画像付きで一から超丁寧に解説 Lineステップマーケティングマスターブログ




lステップの回答フォームの作り方を画像付きで一から超丁寧に解説 Lineステップマーケティングマスターブログ




lステップの回答フォームの作り方を画像付きで一から超丁寧に解説 Lineステップマーケティングマスターブログ




Lステップの回答フォームを活用する5つのメリット より詳細なデータが取れる Lineマーケターいぶきのlステップ攻略ブログ




Lステップ 回答フォームの設定方法 北野 ビジネステク Note




7b8ff9m1vrspcm




Lステップの回答フォームを活用する5つのメリット より詳細なデータが取れる Lineマーケターいぶきのlステップ攻略ブログ




lステップの回答フォームの作り方を画像付きで一から超丁寧に解説 Lineステップマーケティングマスターブログ




lステップの回答フォームの作り方を画像付きで一から超丁寧に解説 Lineステップマーケティングマスターブログ


コメント
コメントを投稿